Mark my words.
Introduction
Markdown is a super-lightweight markup language. It makes plaintext become more. Markdown uses plaintext characters to create formatted text. It's been around since 2004 and I honestly don't think I could live without it. Markdown is an extremely important part of my toolkit.
I use it as the basis for lab documentation (in VS Code and JupyterLab), within my note-taking program (Joplin), and on this very website. You'll find it as a built-in feature on websites such as Reddit and StackExchange. It also exists in community-based platforms such as Slack and Discord. You can also enable a limited version of it in some Google apps. Plugins exist for most blogging platforms and many other frameworks and applications support it in one way or another.
Here's an example of some Markdown and the corresponding displayed text.
Markdown Example
## The Red Dog
**The red dog could not be seen by other dogs**
*That is an oversimplification*
- Dogs don't see red as we do
- Instead, a red dog would appear to the other dog as faded brown or gray.
> Note: there are a very limited amount of red dogs on planet earth.Displayed Text
The Red Dog
The red dog could not be seen by other dogs
That is an oversimplification
- Dogs don't see red as we do
- Instead, a red dog would appear to the other dog as faded brown or gray.
Note: there are a very limited amount of red dogs on planet earth.
Video
Check out this video of how I use Markdown in VS Code, Joplin, and JupyterLab! Read on for more information about Markdown.
Markdown Basic Usage
| OPTION | MARKDOWN |
|---|---|
| Heading | # H1 |
| Bold | **bold text** |
| Italic | *italicized text* |
| Blockquote | > blockquote |
| Ordered List | 1. First item |
| Unordered List | - First item |
| Code | `enter_code_here` |
| Horizontal Rule | --- |
| Link | [title](https://prowse.tech) |
| Image |  |
◘ Headings can generally be up to 6 levels deep with the fifth or sixth level looking essentially the same as bolded text (depending on the platform).
◘ You can also use underscores (_) instead of asterisks (*) for italics and bold options.
◘ Horizontal rules and other elements may look different depending on the CSS styling that is used. For example, on this website, the horizontal rule looks like three asterisks.
Code Block Example
Code blocks are super important for what I do. However, not all platforms support code blocks because they inhabit multiple lines. Here is an example of a code block with Markdown:
```python
import os
cwd = os.getcwd()
print("current working directory":", cwd)
```After being marked up and displayed, the code might look like this:
import os
cwd = os.getcwd()
print("current working directory":", cwd)
Exactly how it is displayed will depend on the CSS being used and the platform in question. It also depends on whether you placed a programming language name after the triple backtick. For example, if we were to remove "python" from that, then it would remove some CSS styling, and it might look more plain, such as this:
import os
cwd = os.getcwd()
print("current working directory":", cwd)
At least, that's how it looks on this website. Other websites and platforms will differ!
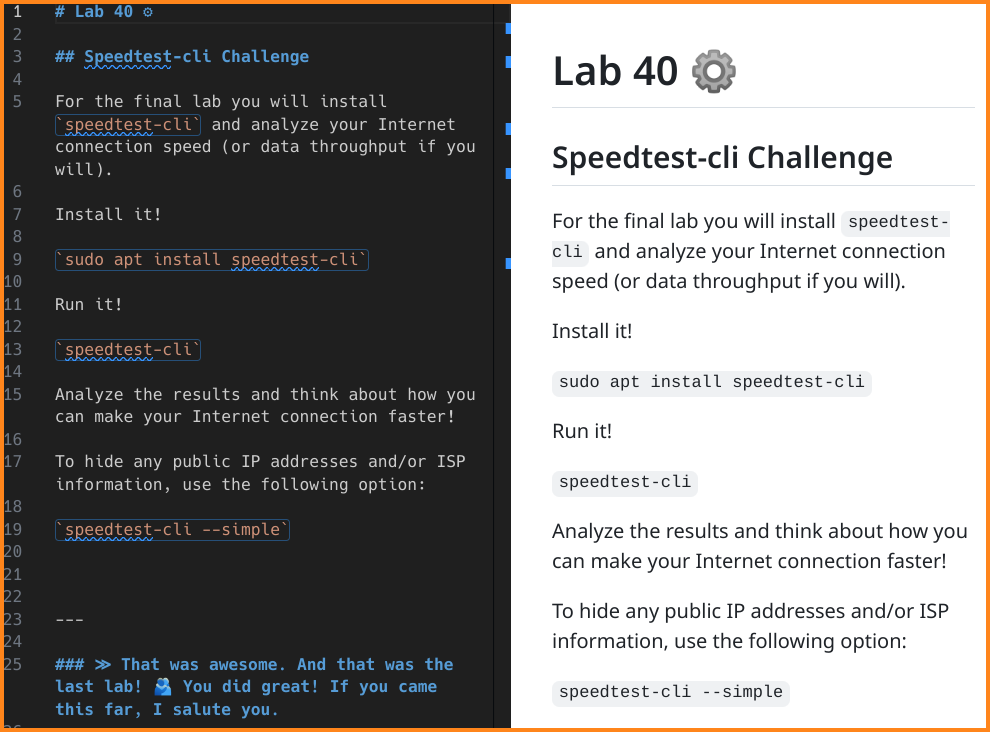
VS Code Example
I mentioned that I write most of my lab documents using Markdown. Here's an example of Markdown being used in VS Code.

On the left side, I have written the document in Markdown. On the right, you can see the "preview" version of it in VS Code. While Markdown preview works by default in VS Code, I am using the Markdown Preview Github Styling extension. It makes the preview look just like it would on Github.com.
👨🏻💻 TECH TIP: If you need to put a bunch of notes and identifying information at the beginning of a Markdown document, but don't want it to show up in preview mode, use the following syntax:
---
Title: test_title
ID: <ID_number>
Meta-data: <enter metadata here>
etc...
---
You can also use this format with YAML data to create a preamble table (that is displayed).
Not all Markdowns are Created Equal!
The original Markdown converter (written by John Gruber) was written in an ambiguous way. It allowed other entities to adopt it and implement it the way they wanted. This makes for differences from one Markdown environment to another. For example, code snippets might be available, but code blocks might not.
Enter CommonMark. This is a strongly defined, highly compatible specification for Markdown. This is the version of Markdown used most often—by the likes of GitHub and GitLab, Reddit, and Stack Exchange. If you are working with Markdown, chances are that you are working with CommonMark. All of the options in the previous table are available in CommonMark.
More Markdown formatting I use
- em dash (—):
—
- en dash (–):
–
- deleted text (
delete):~~delete~~
- Hidden text (on Discord)
||hidden text||
- Prevent link embeds on Discord < >:
[link_name](<https://prowse.tech>)
- Collapsible Code:
- Use the
<details>and<summary>tags. - For example:
- Use the
Markdown:
<details>
<summary>Click to expand!</summary>
## Heading 1
1. list 1
2. list 2
* bullet 1
* bullet 2
</details>
Displayed Text:
Click to expand!
Heading 1
- list 1
- list 2
- bullet 1
- bullet 2
For example, superscript, subscript, tables, colored text, and other elements. Use Markdown and HTML together for optimal viewing pleasure!
Markdown Readers:
- Glow: https://github.com/charmbracelet/glow
- mdless: https://github.com/ttscoff/mdless
- Lynx
- Grip (runs a webserver)
- Vim + GoYo plugin
- VSCode has "Preview Mode"
- Joplin
Summary
Markdown is a lightweight markup language used to take plain text and format it to incorporate bold, italics, headings, lists, images, links, and especially, code. It's incredibly easy to learn and to use. Consider adding it to your toolkit today. It can make your workflow more efficient.